Googleのジョン・ミュラー氏が語ったスマホサイトのSEO最新動向
キーワード:google公式オフィスアワー情報 , SEO対策 , コンテンツマーケティング
”Google Webmaster Central office-hours” をご存知でしょうか?
googleが開催している、ウェブマスター向けのオンラインセッションで、最近は高い頻度で開催されています。また、このセッションはずっと英語圏だけのものでしたが、最近では日本google でも主催しているということも特徴です。
今日の記事では、9/8 にライブ配信された「モバイルサイトのSEOについて」のwebmaster central office-hours の内容を紹介します。
目次
- ジョン・ミュラー氏によるスマホサイトSEO最新動向
- モバイルデバイスのSEOを考えることが重要な理由
- 最適なPC/スマホの構成は?
- スマホ用サイトにおける最適化Tips
- ウェブマスターツールを使おう
- Page Speed Insight を活用しよう
- クローラーをrobots.txt でブロックしないようにしよう
- インターステイシャル広告に気を付けよう
- PC/スマホで異なるURLを用いる場合のリダイレクトに気を付けよう
- スマホで利用できないコンテンツを無くそう
- サイトからアプリDLのリンクを設置しよう
- Chrome デベロッパーツールでチェックしよう
- 質疑応答
- HTTPSはモバイルサイトにも影響を与える?
- モバイル向けサイトにおける評価はPC検索結果における評価に影響を与える?
- スマホでの不適切なリダイレクトの検索順位への影響は?
- その場合、適切なリダイレクトに修正すれば、順位は回復する?
- レスポンシブデザインはSEO上プラスの評価の要因となる?
- googleが技術的負担の大きいレスポンシブを推奨する理由は?
- HTTPSは実はランキングに関係ないという噂は本当?
- ペンギンアルゴリズムのアップデートの予定は?
- ペナルティサイトからのリンクはマイナスにはたらく?
- HTTPからHTTPSへ移行した場合、リンク否認ツールはどうすべきか。
- 検索ボックスサイトリンクのアルゴリズムは?
- まとめ
ジョン・ミュラー氏によるスマホサイトSEO最新動向
こんにちは、スイスgoogleでウェブマスタートレンドアナリストをしている、ジョン・ミュラーです。今日は、モバイルサイトにおけるSEOを考える上で大事なことをお伝えしていきたいと思います。
モバイルデバイスのSEOを考えることが重要な理由

googleでは、ウェブサイトのスマートフォンにおけるユーザエクスペリエンスの向上を重視しています。
我々がスマートフォンへの最適化に拘ることには理由があります。
フィーチャーフォンについては、まだフィーチャーフォンの使用が大半を占める地域があることは確かですが、多くの地域では大半のユーザーがモバイルデバイスとしてスマホを使うようになってきています。フィーチャーフォンユーザー向けに展開されたwebの世界もそれほど広いものでは無く、googleの検索に対するニーズもそれほどでもないため、現在フィーチャーフォン向けのアルゴリズムへの取り組みは特に行っていません。
また、タブレットについては、ユーザビリティ上PC向けのサイトを利用したいはずですから、これについても特別なアルゴリズムは存在しません。
そういうわけで、ここからはスマートフォンに絞って話を進めていきたいと思います。
これらモバイルデバイスにおけるSEOを考える際に行ってほしいことは、実際にそのデバイスの画面で自分のサイトを見てほしいということです。
これは何も真新しいことではありませんが、それでも我々が強く推奨したい理由は、WEBサイトの運営者側が実際のスマホの画面で自分のサイトを見る機会が圧倒的に少ないからです。その一方でユーザー側がスマホでサイトを見る割合は、どんどん増えています。
googleは、ぜひサイト管理者のみなさんにスマホで高いユーザビリティを実現してほしいと考えています。
そのためのドキュメントも多数用意していますので、ぜひ今後スマホに対する最適化についてより重視して取り組んでいただければと考えています。
最適なPC/スマホの構成は?

まず、スマートフォン用に、どのようなサイトを構築すべきかについてお伝えしたいと思います。
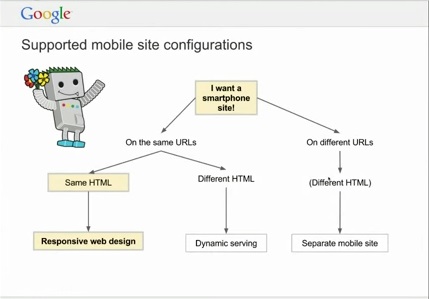
スマホ用サイトにおいて、Googleでは3つの方式をサポートしています。
- PCとスマホにおいて、同じURLで同じHTMLソースを返す方法(レスポンシブ)
- PCとスマホにおいて、同じURLで異なるHTMLソースを返す方法
- PCとスマホで異なるURLを用いる方法
Googleでは1のレスポンシブデザインを推奨していますが、3つのうちどの方法でも、適切に実装してあればランキングに影響することはありません。一部、Googleがレスポンシブデザインを上位表示のファクターとして評価すると言っている人がいるようですが、これは間違えた情報です。レスポンシブデザインはランキングファクターではありません。
3つの手法についてはあくまでもサイトそれぞれのユーザエクスペリエンスを考え、適切な実装をするようにしてください。
これらを踏まえ、適切なモバイル向けサイトを実装する上で有用なTipsをご紹介します。
4.スマホ用サイトにおける最適化Tips
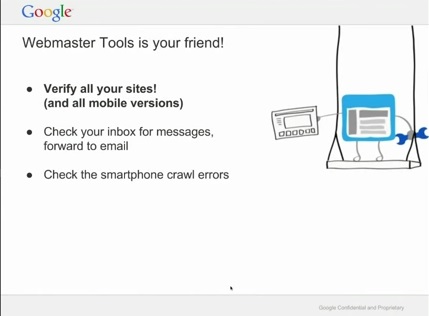
1.ウェブマスターツールを使おう

ウェブマスターツールは、モバイル向けサイトのSEOを考える上でも重要なツールです。ここでしか得ることができない貴重な情報を提供しているからです。特に、スマホにおけるクロールエラーなどは、クローラーにあなたのモバイルサイトが正しく認識されているかを知る上で極めて重要です。必ずチェックするようにしましょう。
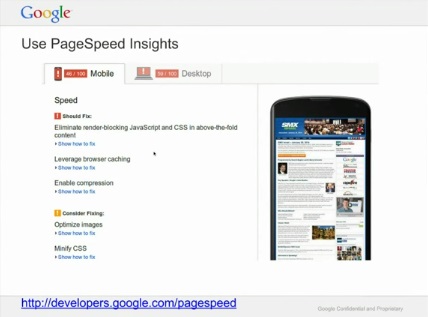
2.Page Speed Insight を活用しよう

Page Speed Insightsは、googleが提供するとても便利なツールです。あなたのサイトが、モバイルとPCそれぞれでどのようなユーザエクスペリエンスを提供しているかの知見を与えてくれます。モバイルにおいては、読み込み速度だけではなく、文字やボタンのサイズなどが適切かなどについても情報を与えてくれます。
なお、Page Speed Insight においては、読み込み速度やユーザエクスペリエンスについて100点満点での評価が与えられますが、これは「○点以上が合格」といった性質のものではありません。サイト内で提供するコンテンツの性質により、採点基準が変わらざるを得ないためです。ただサイトの改良を行うことにより、スコアが改善することが見て取れるかと思いますので、そのための参考の評価としてもらえると良いと思います。
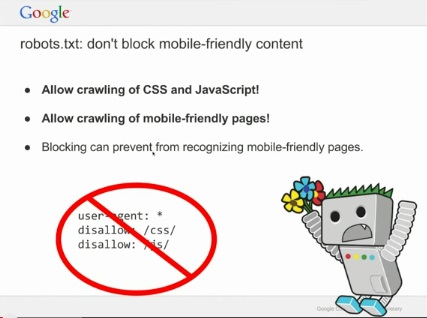
3.クローラーをrobots.txt でブロックしないようにしよう

Googleは、スマホでの検索においてはスマホでの適切なユーザビリティを提供しているサイトを表示することを目指しています。そのため、スマホ向けでないと判断されたサイトは、検索順位が下げられるケースがあります。robots.txt などでこの動きをブロックしてしまうと、googleが適切に判断できなくなってしまいますので、モバイルサイトをブロックすることはしないようにしましょう。
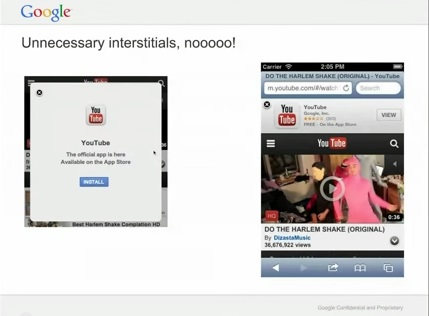
4.インターステイシャル広告に気を付けよう

インターステイシャル広告(Interstatial Ads)とは、ページ遷移の間に表示させる広告です。モバイルサイトの場合、ウェブよりもアプリで利用してほしい場合も多いため、ページ遷移の際にインターステイショナル広告を表示し、アプリのダウンロードを促しているサイトも見られます。これにより、ページ間のリンク構造などがgoogleで適切に認識できず、評価されなくなってしまっているサイトも多くみられます。
インターステイショナル広告を実装する場合は、検索クローラーの動きに悪影響を与えないように注意するようにしましょう。
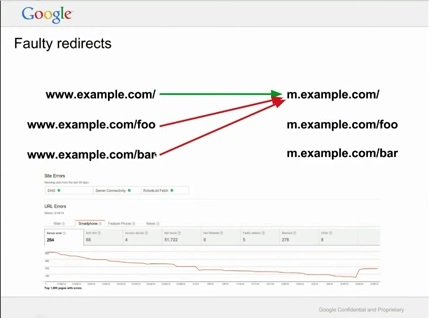
5.PC/スマホで異なるURLを用いる場合のリダイレクトに気を付けよう

PCとスマホで異なるURLを用いる場合、誤ったリダイレクトの設定のためにユーザエクスペリエンスを損なったり評価を失ったりしてしまっているサイトをよく目にします。
例えば、コンテンツの変更に伴い、PCだけ適切な301リダイレクトを実装する一方、スマホでは404エラーを返してしまっているケースなどがありますし、またスマホのユーザーエージェントに対してリダイレクトでPC用URLからスマホ用URLにリダイレクトする場合に、すべてTOPページへリダイレクトしてしまっている場合なども、大きな機会損失につながります。
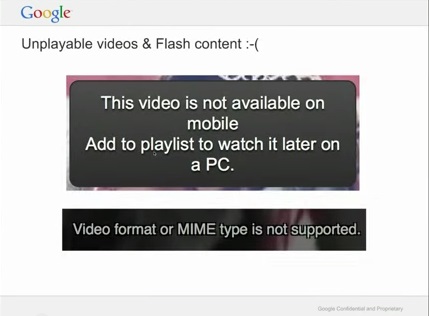
6.スマホで利用できないコンテンツを無くそう

スマホで再生できないビデオやFlash のコンテンツなどは、スマホユーザーに対して見せないようにしましょう。またこれらのコンテンツは、今後はHTML5を使用していくことが良いのではないかと思います。
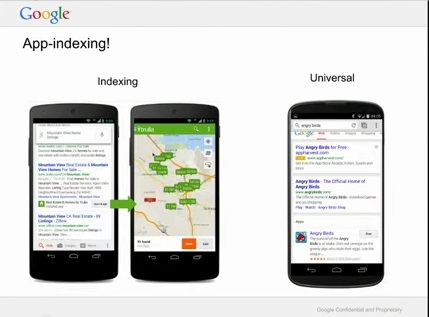
7.サイトからアプリDLのリンクを設置しよう

モバイルユーザー向けのコンテンツを提供する場合、WEBに加えてアプリも提供している場合も多いと思います。その場合、アプリをサイトマップに含め、適切にインデクスさせることで、検索結果に直接アプリへのリンクを表示させることができます。
スマホユーザーは便利なアプリを好みますので、googleの検索結果に直接アプリを表示することは大きなマーケティング機会の獲得となるはずです。
8.Chrome デベロッパーツールでチェックしよう

冒頭に、「スマホで実際にサイトを使ってみる」ことの重要性を説きましたが、なかなか効率よく操作できず、滞りがちとなることも多いと思います。その場合に活用できるのが、Google Chrome デベロッパーツールのエミュレーターです。Chromeのエミュレーターを使えば、PCのブラウザから、スマホでの使用感がどのようなものなのかを確認することができます。
https://developer.chrome.com/devtools/docs/device-mode
質疑応答
1.HTTPSはモバイルサイトにも影響を与える?
⇒YES。HTTPSのランキングファクターはPCかモバイルかとは独立している。
モバイルサイトにおいても同じようにアルゴリズムは働く。
2.モバイル向けサイトにおける評価はPC検索結果における評価に影響を与える?
⇒影響は与えない。スマホ向けでないサイトはスマホの検索においてはランクが下げられるが、それはあくまでもスマホにおける評価であり、PCでの検索結果には影響しない。
3.スマホ用URLにおける不適切なリダイレクトが行われている場合、検索順位に影響を与える?
⇒YES。不適切なリダイレクトを行っている場合、そのリダイレクトがスマホユーザーのユーザエクスペリエンスに悪影響を与えるだけの閾値に達すると判断されれば、スマホでの検索順位は下落する。
4.その場合、適切なリダイレクトに修正すれば、順位は回復する?
⇒YES。不適切だったリダイレクトリンクについて、適切になったリンクをgoogleがクロールすれば、順位は適切な位置へ回復する。
5.レスポンシブデザインはSEO上プラスの評価の要因となる?
去年の11月18日、今年の7月27日のハングアウトで、ピエール・ファーとあなた(ジョン・ミュラー)が、「レスポンシブデザインはSEO上プラスの評価の要因となる」という趣旨の発言を行ったと認識しているが、今日の内容はそれを覆す内容であり、混乱している。実際はどうなのか?
⇒レスポンシブデザインは、SEO上間違いなく「メリット」は存在する。リダイレクトの設定のミスを心配しなくて良いし、canonical の複雑な設定も不要だ。ソースの種類が多様化しないので、コンテンツのチェックなども1度で済む。そういう意味で、SEO上のメリットが存在するのは間違いない。ただし、それはレスポンシブデザインが上位に表示されるというアルゴリズムがあるという意味ではない。
6.googleが技術的負担の大きいレスポンシブを推奨する理由は?
googleはしきりにレスポンシブデザインを推奨するが、技術的にはレスポンシブの方がかなり負担が大きいように思う。その点googleはどう考えているのか?
⇒それはそのサイトがどのような構成でどのようなコンテンツを持っているかによるだろう。PC向けにおいてたくさんの要素を表示しており、それらすべてをスマホ向けに表示することが適切でないようなサイトの場合は、確かにレスポンシブで同じHTMLソースで異なる構成を表示することは、色々な意味で負荷が大きく適さないだろう。一方、ユーザーに提示するコンテンツがPCとスマホで大きく異ならない場合であれば、それはデザイン上の話のはずで、本質的にはレスポンシブデザインが適しているのではないかと思う。
何度も言うように、これら3つの方法はどれも問題無く、あくまでも原則的にはレスポンシブデザインがSEO上の懸念が少ない、ということを伝えているだけだ。
7.HTTPSは実はランキングに関係ないという噂は本当?
1週間ほど前、Searchmetrics の記事で、HTTPサイトをHTTPSに変更した際の追跡調査を行った結果、変化は観測されなかったとの情報があったが、本当にランキングシグナルとなっているのか?
⇒確かにランキングシグナルになっている。全クエリの検索結果の約1%に影響を与える程度の重みづけだが、シグナルとして評価に加算されているのは確かだ。該当の調査というのがどのような形で行われたのか知らないが、その調査では有意差として検出されなかったのだろう。ランキングは他にも様々な要因により決定されており、それらの評価は日々のクローリングにより常に変化している。
8.ペンギンアルゴリズムのアップデートの予定は?
⇒まだ未定なので確かなことは何も言えない。
9.ペナルティサイトからのリンクはマイナスにはたらく?
⇒必ずしもそうではない。もちろん、リンクの張られ方によってはそのようにはたらく可能性はあるが、基本的にはそれらのリンクはプラスにもマイナスにもはたらかない。
10.HTTPからHTTPSへ移行した場合、リンク否認ツールはどうすべきか。
サイトをHTTPからHTTPSへ移行し301リダイレクトをかける場合、すでにアップしているリンク否認ツールのファイルも上げなおす必要があるか?
⇒上げなおす必要がある。
11.検索ボックスサイトリンクのアルゴリズムは?
最近、サイトリンクに検索ボックスが出てくるようになったが、このメカニズムについて知りたい。
⇒これは、そのサイトのサイトリンクに検索ボックスがある場合に有用であるとアルゴリズムが判断した場合に表示されるものだ。ある種のマークアップを行うことで表示することができる。
まとめ
google セントラルオフィスアワーでは、約1時間に及びSEOのプロフェッショナル達がgoogleの社員に質問を投げかけられます。SEOの最先端とも言える場で、刺激を受ける方も多いのではないでしょうか。
英語はハードルが高いという方は、日本語でも月に1回程度開催されているので、参加してみてはいかがでしょう。
googleからの生の掘り出し情報が得られるかもしれませんよ?

