Cloudnでウェブサイトを展開する時にはまったこと
キーワード:cloudn , TechBlog , クラウドサーバー
 ウェブサイトを運営するためには、レンタルサーバーやクラウドにサイトを構築する必要があります。レンタルサーバーとクラウドは、サーバー上にサイトを構築すれば良いのですが、クラウドはレンタルサーバーのように簡単に構築できるのでしょうか。そこで実際にクラウド上にサイトを構築してみました。クラウドは様々な企業がサービスを提供していますが、お試しで行うためワンコイン(500円)でスタートできるNTTコミュニケーションズが提供するCloudnを試してみました。なお、サーバーの構築にあたり、はまった点等がいくつかありますので、まとめてみました。
ウェブサイトを運営するためには、レンタルサーバーやクラウドにサイトを構築する必要があります。レンタルサーバーとクラウドは、サーバー上にサイトを構築すれば良いのですが、クラウドはレンタルサーバーのように簡単に構築できるのでしょうか。そこで実際にクラウド上にサイトを構築してみました。クラウドは様々な企業がサービスを提供していますが、お試しで行うためワンコイン(500円)でスタートできるNTTコミュニケーションズが提供するCloudnを試してみました。なお、サーバーの構築にあたり、はまった点等がいくつかありますので、まとめてみました。
目次
1. クラウドでサイト構築
2. サイト構築ではまったこと
3. まとめ
1.クラウドでサイト構築
ウェブサイトを運営するために、以前は自前のサーバーやレンタルサーバーに置いていましたが、最近はクラウドにサイトを構築するのが主流です。クラウドもレンタルサーバーのように、サーバー上にサイトを構築すれば良いのですが、レンタルサーバーのように簡単に構築できるのでしょうか。そこで実際にクラウド上にサイトを構築してみました。クラウドは様々な企業がサービスを提供していますが、お試しで行うため、ワンコイン(500円)でスタートできるNTTコミュニケーションズが提供するCloudnを試してみました。
2.サイト構築ではまったこと
まずPaaSを利用します。クラウド・エヌポータルからログインIDとパスワードを入力すると、サービス一画面が表示されます(図1)。PasSサービスを選択するとコマンドラインツールが表示されます。私が使うパソコンはMACですので、OSX 64bitを選択しダウンロードしました。
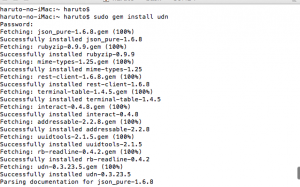
ターミナルを起動しログインした後に、Sudo gem install udnと入力すると、コマンドラインツールがインストールされます。以上でPaaSの手続きは完了です。
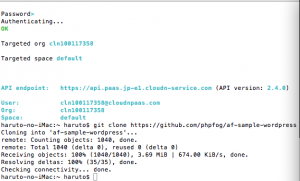
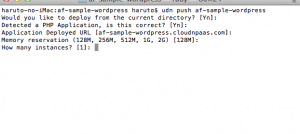
準備が出来ましたので、図3のようにGitHubからウェブアプリを作るためのソフトウェアをダウンロードします。図4のように必要項目を入力するとデプロイ完了です。今回は、PHP、Ruby、Wordpressをデプロイしました。
次はサイトの構築です。クライアント側でPHPのプログラムを作成しました。完成したプログラムをサーバーのカレントディレクトリーに転送します。以上でサイトの作成完了です。
今回、ウェブサイトを展開する時にははまったことですが、GUDの操作がコマンドラインということもあり、ちょっとはまってしまいました。Cloudnはほとんどの操作がGUIなのですが、ここはコマンド操作でしたので、手こずりました。サイトの作成はレンタルサーバーとほぼ同様の内容なので、簡単にできました。
3.まとめ
以上、クラウドでウェブサイトを構築する時にはまったことをまとめてみました。クラウドは、まずサイトを構築するためにPaasの環境を構築する必要があります。具体的にはGitHubからソフトウェアのダウンロードとデプロイです。ここがコマンドラインでもあり面倒な作業ではあります。しかしこの準備ができるとサイトの作成自体は従来と同様なので難しくありません。
私の感想は、レンタルサーバーと同様、非常に簡単だと思いました。ただし今回が初めてのクラウドでしたので、コマンドラインのインストールにちょっとはまった所がありました。しかしはまった所はきちんと学習しましたので、次はスムーズにできそうです。