テキストコミュニケーションスキル – Markdownの力をかりる
キーワード:TechBlog , システム開発 , テキストコミュニケーション
Markdownの力をかりて分かりやすい文章を書く方法について。
経緯
下記のようなエントリを書きました。
テキストで伝える力
その中で個別のテキストコミュニケーションスキルについて軽めに触れましたが
今回はMarkdownの活用について深掘りします。
Markdownとは?
文書を記述するためのマークアップ言語です。
元々はプレーンテキスト形式からHTMLへの変換用に開発されたが、
現在ではパワーポイント等、他形式への変換をサポートしたソフトウェアもあります。
最近のシステム開発関連のWebサービスは、文書の作成のためにMarkdown記法による入力をサポートすることが多いです。
例えば以下のWebサービスはMarkdown記法をサポートしています。
- GitHub
- Bitbucket
- Confluence
- Qiita(Qiita:Team)
- esa
- DocBase
Markdown関連のツールについて
MarkdownのナウでヤングなツールKobito,esareaの紹介と新カテMarkdown問題の人気エディタアンケート結果+αの3本立て! – CodeIQ MAGAZINE
Markdown サンプル
技法一覧
Markdownの文法は少なく、その中でも下記を有効に活用するだけでも
ただ書き連ねた長文に比べ格段に分かりやすい文章を書くことができるはずです。
見出し
# の個数によって見出しを作り、アウトライン化された文章を作ることで分かりやすさが増します。
だらだらと長文で書きだされた文章よりもアウトライン化された文章のほうが素早く全体像を把握でき、
必要な情報を見つけやすいです。
列挙
要素を列挙する場合は、 * の箇条書きリストを利用すると値が列挙されていることがひと目で分かります。
Before
今回必要となるテストには単体テスト、結合テスト、受入テストがあります
After
今回必要となるテストには
- 単体テスト
- 結合テスト
- 受入テスト
があります
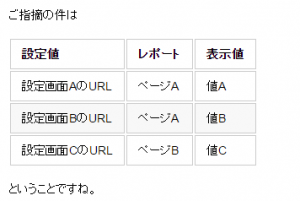
テーブル
Markdownの標準的な記法ではサポートされていないテーブル表記ですが、
大抵のサービスではGitHub Flavored Markdown(GFM)ベースの記法でこの表記がサポートされています。
Before
ご指摘の件は
設定画面の「ページAのURL」が「レポート:ページA」の表示値Aにあたる
設定画面の「ページBのURL」が「レポート:ページA」の表示値Bにあたる、
「レポート:ページB」の表示値Cは設定画面CのURLということですね。
After
強調
* や ** で囲んで値を強調することで話題の中で重要なキーワードを目立たせることができます。
Before
あの部分は valid ではなくて invlid なのでは?
After
あの部分は valid ではなくて invlid なのでは?