AWSを使ってスマホアプリとサーバー連携をしてみました
キーワード:AmazonWebServices , TechBlog , クラウドサーバー
 私は自宅に開発環境を構築しています。サーバーはAWSでクライアントはMACとWindowsのパソコンを使っています。今回は、スマホを使ってAWSとP2P(端末間通信)するソフトウェアを作ってみました。そこで、AWSとスマホアプリをサーバー連携する方法をまとめてみました。まずはAWS環境のもとNode.js等のインストールとデプロイを行い、次にXCodeを使ってiOS用のスマホアプリを作りました。見事、サーバーとスマホでサーバー連携ができました。
私は自宅に開発環境を構築しています。サーバーはAWSでクライアントはMACとWindowsのパソコンを使っています。今回は、スマホを使ってAWSとP2P(端末間通信)するソフトウェアを作ってみました。そこで、AWSとスマホアプリをサーバー連携する方法をまとめてみました。まずはAWS環境のもとNode.js等のインストールとデプロイを行い、次にXCodeを使ってiOS用のスマホアプリを作りました。見事、サーバーとスマホでサーバー連携ができました。
目次
1. AWSの環境設定
2.スマホアプリの開発
3. まとめ
1.AWSの環境設定
私はAWSを使って自宅に開発環境を構築して、様々なソフトウェアを開発しています。スマホとサーバーとのサーバー連携のソフトウェアも作ってテストしています。スマホとサーバー間でサーバー連携する方法としては、プッシュ通知・ダウンロード・FTP・チャット等多数あります。今回は、サーバーとスマホを使ってP2P(Peer to Peer通信)を使って接続してみることにしました。サーバーはAWS環境のもとウェブサーバーとしてNode.js、スマホはアップル社のiOSでObjective-Cを使ってソフトウェアを開発します。
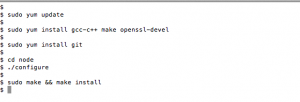
AWSの環境構築は、まずインスタンスに接続します。次に図1のように、ソフトウェアが最新の状態であることを確認するためソフトウェアを更新し、パッケージをインストールします。
ソフトウェア最新化:sudo yum update –y
インストール:sudo yum install gcc-c++ make openssl-devel
sudo yum install git
git clone git://github.com/joyent/node.git
cd node
./configure
sudo make && make install
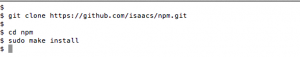
次に図2のようにパッケージモジュールをインストールします。Githubのリポジトリからパッケージモジュールを取得し、インストールします。
取得:git clone https://github.com/isaacs/npm.git
インストール:sudo make install
次にexpressをインストールします。
インストール:sudo npm install -g express
以上で、Node.js・パッケージモジュール・expressをインストールできましたので、デプロイをして準備完了です。
次に、サーバー側のソフトウェアを作ります。GitHubにP2Pのオープンソースがありますのでダウンロードし、クライアント端末でソフトウェアを改修します。完成したらサーバーに転送します。以上でサーバー側の準備は完了です。
2.スマホアプリの開発
私のスマホはアップル社のiOSですのでスマホ側はObjective-Cで開発します。スマホ側もGitHubにオープンソースがありますのでダウンロードし、XCodeを使ってソフトウェアを改修します。修正が完了したらビルドし、シミュレーターを起動します。
シミュレータ上に画面が表示されましたので、スマホからサーバーにIPアドレスを通知し接続要求を出すと、サーバーがこれを受け接続しました。XCodeのログウインドウに、ハンドシェイクメッセージが出力されています。接続に時間もかからず、すんなりいきました。
3.まとめ
以上がAWS環境のもとサーバーと連携したスマホアプリを開発する方法です。サーバーの設定は難しくありません。仮に使い始めの段階ではコンソール入力に違和感を感じるという人でも、慣れれば心配はいりません。今回はP2P通信を使い1対1で接続しましたが、N対Nで接続することもできます。また、サーバー連携を使えば、スマホとサーバーの間で、チャットやプッシュ通知など様々なことが行えます。この場合、レンタルサーバーでは負荷配分できず処理に問題が生じてきますのでレンタルサーバーの方が無難です。まだレンタルサーバーを利用している人が多いかもしれませんが、クラウドに移行しても難しくないので、一度お試しになることをおすすめします。