AWSを使ってウェブサイトを作ってみました
キーワード:AmazonWebServices , TechBlog , クラウドサーバー
 ITエンジニアは常に先端技術をキャッチアップする必要があります。私も自宅に開発環境を構築しています。従来は、レンタルサーバーを使っていましたが、数年前、クラウドに移行しました。当時は『クラウドといえばAWS』という雰囲気で、流行にのった感じです。AWSは非常に使いやすく大好きです。今回、その体験をもとにAWSを使ったウェブサイト構築の方法をまとめてみました。ますはAWS環境のもとPHP等のインストールとデプロイといった環境設定を行い、次にソフトウェアを作ってサーバーに転送する流れです。
ITエンジニアは常に先端技術をキャッチアップする必要があります。私も自宅に開発環境を構築しています。従来は、レンタルサーバーを使っていましたが、数年前、クラウドに移行しました。当時は『クラウドといえばAWS』という雰囲気で、流行にのった感じです。AWSは非常に使いやすく大好きです。今回、その体験をもとにAWSを使ったウェブサイト構築の方法をまとめてみました。ますはAWS環境のもとPHP等のインストールとデプロイといった環境設定を行い、次にソフトウェアを作ってサーバーに転送する流れです。
目次
1. AWSの環境設定
2. ウェブサイトの開発
3. まとめ
1.AWSの環境設定
私はIT企業に勤める上級のシステムアーキテクトです。会社では基幹系からスマホ、ウェブまで幅広く開発しています。常に先端技術をキャッチアップする必要があるため、自宅に開発環境を構築し、様々なソフトウェアをテストしています。そこで当然サーバーが必要です。従来はレンタルサーバーを使っていましたが、頻繁にダウンするし、あまり使い勝手は良くありませんでした。そこで、数年前クラウドに加入しました。当時はクラウドといえばAWSが代名詞だったので流行にのった感じです。今回は、私の体験をもとにAWSを使ったウェブサイト構築の方法をまとめてみました。
環境は、Apatchウェブサーバー+PHP+MySQLをAWSインスタンスにインストールし、このサーバーを使用してウェブサイトを構築します。
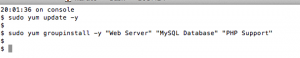
まずインスタンスに接続します。次に図1のように、ソフトウェアが最新の状態であることを確認するためソフトウェアを更新し、その後にApatchウェブサーバー+MySQL+PHPのグループをインストールします。
ソフトウェア最新化:sudo yum update –y
グループインストール:sudo yum groupinstall -y “Web Server” “MySQL Database” “PHP Support”
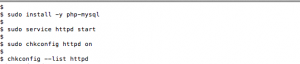
次に図2の操作を行います。ますphp-masqlをインストールします。次にApatchウェブサーバーを起動し、システムが起動されるたびにApatchウェブサーバーが起動されるようにサービスの設定を変更します。
php-masqlインストール:sudo yum install -y php-mysql
ウェブサーバー起動:sudo service httpd start
サービスの設定変更:sudo chkconfig httpd on
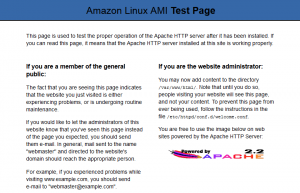
ウェブサーバーに図3が表示されればOKです。次にデプロイを行い完了です。これで環境は整いました。
2.ウェブサイトの開発
今回は単純にテーブルから情報を取り出して画面にウェブ画面に表示させるだけにします。まず、MySQLを立上げ、テーブルを新規に作成し、キー情報を入力します。次にクライアント端末でPHPをコーディングします。単純にMySQLのデータを取り出してウェブ画面に表示させるだけのコードです。完成したPHPのソースコードをサーバーに転送します。以上で準備完了です。実際にブラウザのアドレスバーにIPアドレスとIndexを入力すると、画面が表示されました。
3.まとめ
以上がAWS環境のもと、PHPによるウェブサイト構築の方法です。LinuxやMACに詳しい人ならば、サーバーの設定は難しくありません。しかしWindowsのGUIに慣れている人は使い始めは違和感を感じるかもしれません。ちなみに私はLinuxの経験が長いので、コンソール入力に違和感は感じませんでした。ただしマニュアルが英語というのが私には大変でした。個人的な問題ではありますが、同意される方も少なくないのではないかと考えます。AWSは好きなのですが、ここが何とかならないですかね。アマゾンは外資系なので、やむをえないのでしょうが・・・。
話は逸れましたが、なんとなく難しそうなイメージを持たれて、レンタルサーバーを利用してウェブサイトを構築している人も多いと思いますが、クラウドに移行しても難しくないので大丈夫です。