esaとGitHub Issueでちらばった情報を整理整頓
週1参戦要員tbpgr(てぃーびー)です。
改善経過報告、今回はesaとGitHub Issueでタスク管理を整理整頓しはじめたお話です。
1. 過去から現在
2. ChatworkからGitHub Issueへ
3. esaで非同期コミュニケーションを支援
4. 現在から未来
1. 過去から現在
クリエイターズネクストでは、業務に関わる外部との連絡は主にChatworkでおこなっています。
(Chatworkにタスク管理の機能はありますが、該当機能は利用していない)
システム開発に関わる個々のタスクを明示的に管理する定型の仕組みはなく、
要求仕様をまとめたドキュメントとChatworkの会話を元に管理していました。
私がジョインするきっかけにもなった新サービスの開発ですが、
クリエイターズネクスト社内で過去に取り扱った案件よりも規模が大きく、現状のやり方では
・タスクのステータスが不明瞭になってきた
・各タスクの情報、状況の把握に時間がかかる
などの問題が少しずつ増え、開発スピードに影響を与え始めていました。
そこで、
で導入したesaと, GitHubのIssueが活躍することになります。
2. ChatworkからGitHub Issueへ
まずは現在Chatworkで行われているタスクに関するやりとりを
GitHubのIssueに移行することにしました。
Chatworkの会話の流れを把握している若手のTくんに手伝ってもらい、
未クローズの課題をIssueに登録してもらうことにします。
Issue管理を行う目的、現状との差、Issue管理の登録方法などざっと説明しました。
あっという間に理解して「それはいいですね、やりましょう!」とTくん。
変化に対してポジティブな反応です。
そしてその日のうちに現状の課題を移行してくれました。
これは、
に書いた、採用へのこだわりの成果の一部ですね。
変化に対して拒絶したり、新しいツールに対する習得能力が
非常に低い人材がいる現場を経験している身としては、
滞りなく導入できることのメリットを感じざるを得ません。
3. esaで非同期コミュニケーションを支援
ガイドラインの作成
数回の勤務を通して、クリエイターズネクストはワークライフバランスを大切にする組織であり、
働き方の多様性を認めているために非同期で働くメンバーが多く、
情報共有は通常の組織以上に気を配る必要があると感じていました。
そこで、GitHub Issueの利用について
・Issueは最小の粒度にすること
・Issueのタイトルのフォーマット
・Issueの本文のテンプレート
などのガイドラインをesaに作成しました。
技術資料の作成
次に、GitHubに慣れていないメンバーのため補足情報を作成しました。
例えば
・デフォルトで用意されているLabelの種類と意味
などです。
クリエイターズネクストでは採用時に
一定レベルをクリアしていることが約束されているため、
情報は最低限に絞り、ナレッジの共有と組織のスピードのバランスをとります。
テンプレートを用意
個人的にQiitaにまとめていたテクニックも活用します。
・「GitHub Issueはテンプレート化で、綺麗に書かせる!」を Emoji 厨が実践したら – tbpgr – Qiita
の内容を活用し、バグ・質問・仕様追加用のIssueテンプレート付の
Issue新規追加画面へのリンクをesaに作成しました。
これで、Issueの運用ガイドラインのうち、
タイトルの命名と本文のテンプレートについては
個人が意識することなく、仕組みとして統一することが可能になりました。
テンプレート付きリンク。
新規バグリンクを選択します。
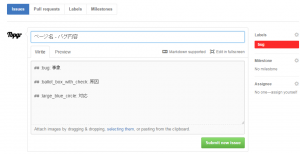
テンプレート付きで開かれたIssue登録画面(編集)
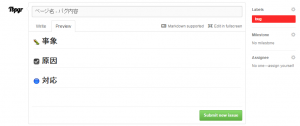
テンプレート付きで開かれたIssue登録画面(プレビュー)
個人の好みでEmojiの見出し付です。
esaを選んだからには「かわいみ」を追求します。
4. 現在から未来
無事、タスクの管理をIssueに移行できました。
今後はタスクのステータスが明確になり、
プログラムの変更と紐付くようになりました。
今まで地味に発生していたであろう、
・あれ?あのタスクの現在のステータスってどうなっているんだろう?
・バグを発見したけど、新規のバグかどうかChatworkを読みあさるか。
・このタスク、粒度が粗めで個別のタスクのステータス管理が大変だ。
・そもそもChatworkの文面だけだと、理解しにくいな。
という事象がなくなるはずです。
To be continued…