海外のイケてるパララックスサイト5つの事例
キーワード:コンテンツマーケティング , 最新WEBトレンド
パララックスデザイン(Parallax)は、「視差」という意味で、ウィンドウのスクロールに合わせて背景の画像が手前は大きく、遠くは小さく動くことで遠近感をだし、平面であるはずのウィンドウに奥行を感じさせる手法です。
ここ数年海外を中心に流行し、日本でも導入するサイトが増えてきています。
今回は、そんな最先端のパララックスデザインを取り入れている海外のサイトを紹介したいと思います。
1.MADWELL
米国のクリエイティブエージェンシーのサイト。
一瞬お菓子の会社ではないかと見紛うようなポップなデザインが素敵です。
クリエイティブエージェンシーのサイトなだけあって、凝ったつくりになっています。
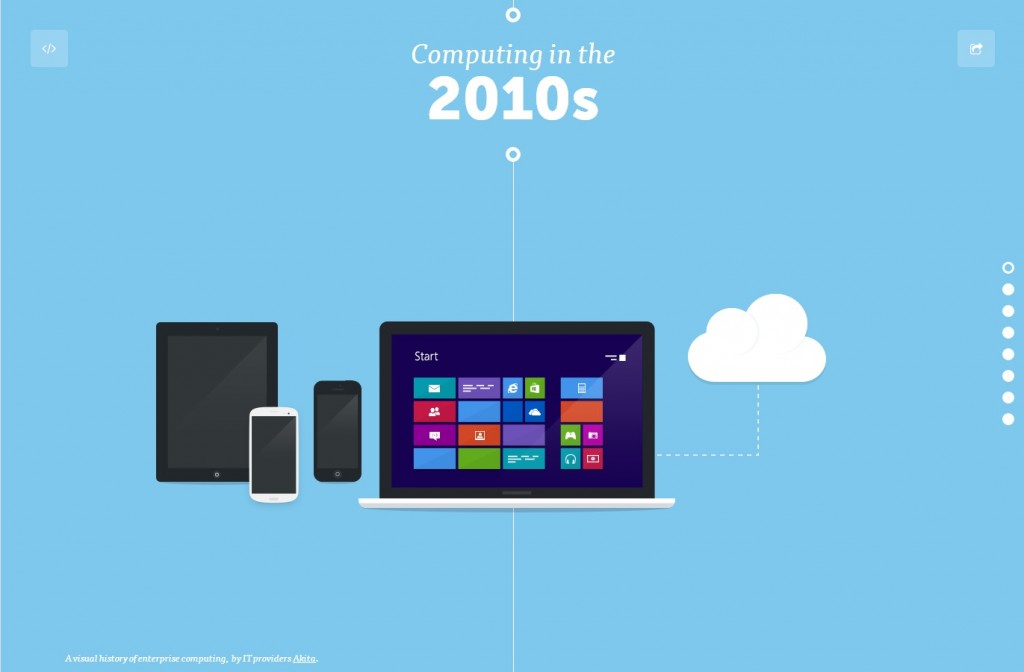
2.AKITA
http://www.akita.co.uk/computing-history/
英国のSIer、AKITA のサイト内の1コンテンツで、コンピューターの歴史を紹介したページ。流行りのフラットデザインも取り入れ、おしゃれにまとまっています。
パララックスデザインは、年代を遡っていくような場合など、絵巻物スタイルの構成で取り入れられることが多いです。
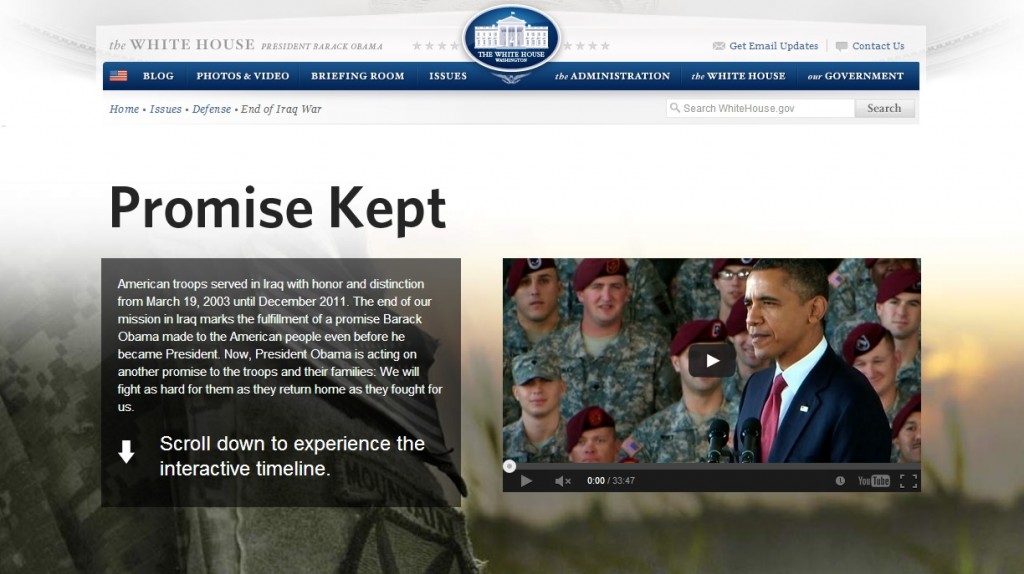
3.WHITE HOUSE
http://www.whitehouse.gov/iraq/
米国ホワイトハウスの公式サイト。少し前に、オバマ氏の寄付募集のキャンペーンサイトのABテスト事例が有名になったように、米国政府のこのサイトは先進的なウェブへの取り組みをおこなっていることでも有名です。
スクロールに従い背景画像が奥行を持って流れる、典型的なパララックスなサイトです。
4.Spaceneedle
http://www.spaceneedle.com/home/
ワシントン州シアトルの中心にあるタワー、スペースニードルのサイト。
通常、ウェブサイトは下にスクロールしていきますが、上にスクロールしていくことでタワーに上っていき、それに伴い背景も連動するという面白い趣向のサイトです。
スクロールに合わせてエレベーターが上昇していきます。
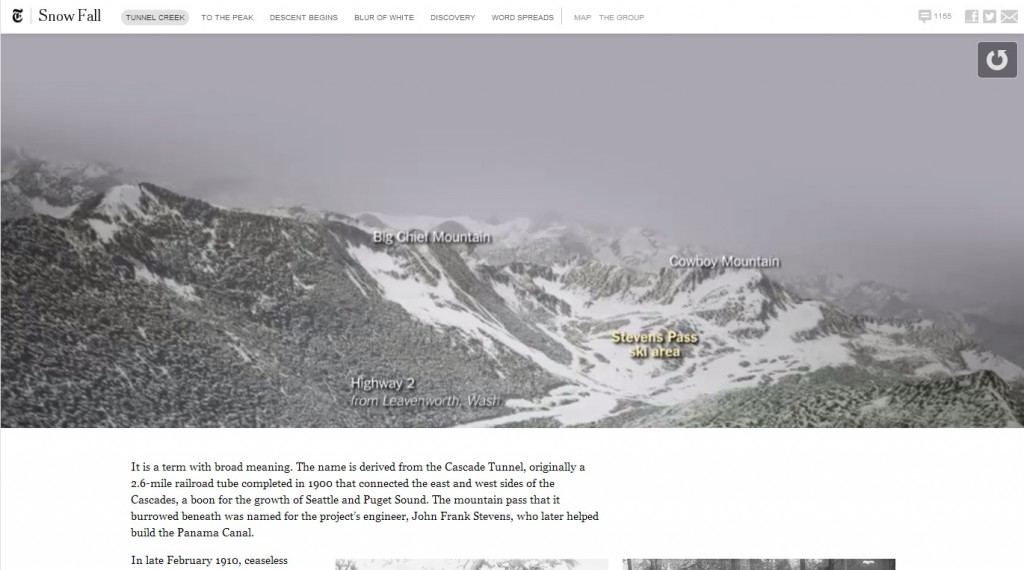
5.Snow fall
http://www.nytimes.com/projects/2012/snow-fall/#/?part=tunnel-creek
ニューヨークタイムズが作った、特集記事サイト。ピューリッツァー賞受賞。
新聞社の記事ページにおいてこのような先進的、かつ訴求力の有るコンテンツを提供されることに、ウェブのトレンドが全て米国発祥で広がっていく理由がわかる気がします。
パララックスであると同時に、背景動画も取り入れられています。3D動画が視差を伴いスクロールされていく様は壮観です。
パララックスデザインの次は?
パララックスデザインは2012年ごろから流行をはじめ、現在は日本でも大手企業のブランディングサイトなどではかなり多く取り入れられるようになってきています。
平面のモニタに奥行を感じるので、よりコンテンツに惹きこまれ、商品など紹介対象が強く印象付けられますよね。
次はいったいどのようなトレンドが起こるのでしょうか?